Halo guys maaf kemaren belum upload konten diakrenakan ada masalah internet. Nah sekarang saya akan berbagi tentang Cara Membuat Like Box Facebook Melayang di Blog. Cara ini biasanya dipakai oleh orang yang membuat blog agar facebook fanspagenya di like oleh pembaca. Ingin tahu caranya, langsung lihat di bawah ini ya.
Cara Membuat Like Box Facebook Melayang di Blog :
1. Masuk ke akun blogger anda
2. Pilih tata letak
3. Tambahkan gadget
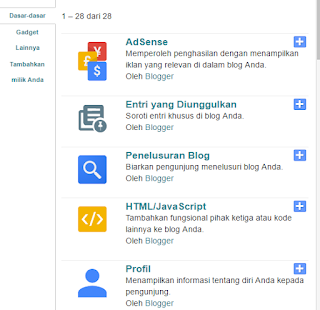
4. Pilih HTML/Javascript
5. Copy kode di bawah ini dan paste, kemudian klik simpan
6. Selesai
Kode :
<style type='text/css'> /* Message Box */ #box-message { position:fixed !important; position:absolute; top:-1000px; left:50%; margin:0px 0px 0px -182px; width:300px; height:auto; padding:16px; background:#fff; font:normal Dosis, Georgia, Serif; color:#111; border:2px solid #333; -webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4); -moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4); box-shadow:0px 1px 2px rgba(0,0,0,0.4); -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; } #box-message a.close { position:absolute; top:-10px; right:-10px; background:#fff; font:bold 16px Arial, Sans-Serif; text-decoration:none; line-height:22px; width:22px; text-align:center; color:#111; border:2px solid #333; -webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4); -moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4); box-shadow:0px 1px 2px rgba(0,0,0,0.4); -webkit-border-radius:22px; -moz-border-radius:22px; border-radius:22px; cursor:pointer; } #twitterx { background: #EEF9FD; padding: 10px; text-align:center; border: 1px solid #C7DBE2; border-top: 0; } </style> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script> <script type='text/javascript'> $(window).bind("load", function() { // Animate Top Value When Page Loaded Completed $('#box-message').animate({top:"50px"}, 1000); // Remove Mailbox When Close Button On Click $('a.close').click(function() { $(this).parent().fadeOut(); return false; }); }); </script> <div id='box-message'> <!-- HTML Start --> <center> <iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/urlpagekamudisini?ref=hl&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=371524026202784" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:258px;" allowtransparency="true"></iframe> </center> <!-- HTML End --> <a class='close' href='#'>×</a> </div>
Ganti tulisan berwarna biru dengan url facebook fanspage kamu
Mudah kan caranya, jangan lupa like dan share ya. Terimakasih telah membaca artikel ini. Semoga bermanfaat










ininih yang dicari...bisa ningkatin jumlah like fp
ReplyDeleteiya gan
DeletePengen nyoba di wordpress kok gak bisa za?
ReplyDeletekalau di wordpress saya kurang tahu
DeleteIZin nyoba gan, thanks atas turtorialnya.
ReplyDeleteiya gan sama sama
DeleteInfo yang saya cari sob makasih..:)
ReplyDeletesama sama gan
Deleteakhirnya ketemu juga tutornya makasih gan
ReplyDeletePenting ini :D
ReplyDeleteWah kayaknya keren nih melayang kayak punya agan ,hehehe
ReplyDeleteiya gan
Deletelah ini yang tak cari cari dari tadi nggak ketemu ketemu.. ijin pasang gan ...
ReplyDeletemonggo gan
DeleteDi blog berat gak tuh?
ReplyDeleteDi blog berat gak tuh?
ReplyDeletekalau menurut saya ringan
DeleteMakasih info nya gan. Jadi bisa buat like box melayang hehehehe
ReplyDeletesama-sama gan
Deletework gan, makasih atas informasinya
ReplyDeleteoke gan sama sama
Delete